區塊的概念:
區塊是指html標籤中能夠在網頁顯示的範圍多為矩形區塊 ,主要與網頁的版型設定有關聯性。
框線:
因為框線圍著區塊,所有先介紹框線。
包含margin屬性,設定區塊對外顯示的範圍,
padding屬性:設定區塊的對內間距
border屬性:區塊框線設定
框線屬性:
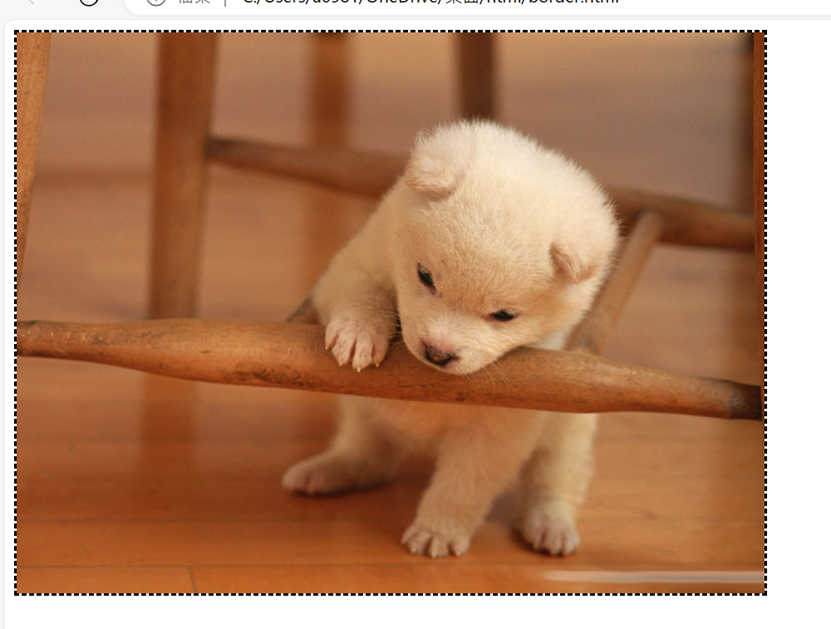
1.border-style:border-style可以設定上下左右的邊框設定。
border-top-style:上框線
border-bottom-style:下框線
border-left-style:左框線
border-right-style:右框線
border-style:四個邊框框線
框線屬性值:
solid實線
dashed虛線
dotted:點狀虛線
<!DOCTYPE html>
<html>
<head>
<title>
border
</title>
<meta charset="UTF-8">
</head>
<boby>
<img src="dog.jpg" style="border-style: dashed;" border-color:black; width="600px">
</boby>
</html>

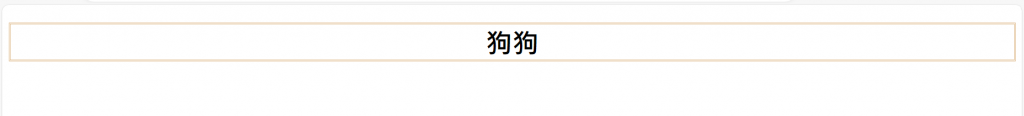
2.border-color:
設定邊框的顏色,可以設定各方向邊框的顏色。
border-top-color:上框線顏色
border-bottom-color:下框線顏色
border-left-color:左框線顏色
border-right-color:右框線顏色
border-color:四個邊框框線顏色
範例(框線顏色是橘色):
<!DOCTYPE html>
<html>
<head>
<title>
border
</title>
<meta charset="UTF-8">
</head>
<boby>
<h1 style="border-color:burlywood ; border-style:double ;text-align: center;">狗狗</h1>
</boby>
</html>

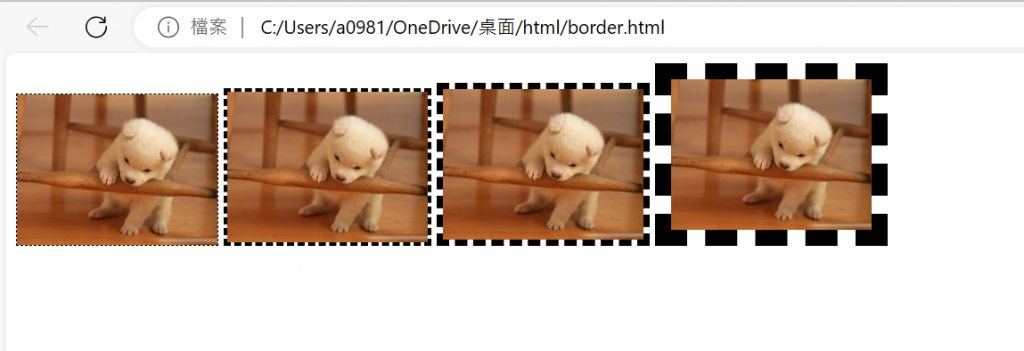
3.border-width:
設定框線的粗細
border-top-width:上框線寬度
border-bottom-width:下框線寬度
border-left-width:左框線寬度
border-right-width:右框線寬度
border-width:四個邊框框線寬度
<!DOCTYPE html>
<html>
<head>
<title>
border
</title>
<meta charset="UTF-8">
</head>
<boby>
<img src="dog.jpg" style="border-style: dashed; border-color:black; border-width: thin ;width:150px">
<img src="dog.jpg" style="border-style: dashed; border-color:black; border-width:medium ;width:150px">
<img src="dog.jpg" style="border-style: dashed; border-color:black; border-width:thick ;width:150px">
<img src="dog.jpg" style="border-style: dashed; border-color:black; border-width:12px; width:150px">
</boby>
</html>

框線間距:
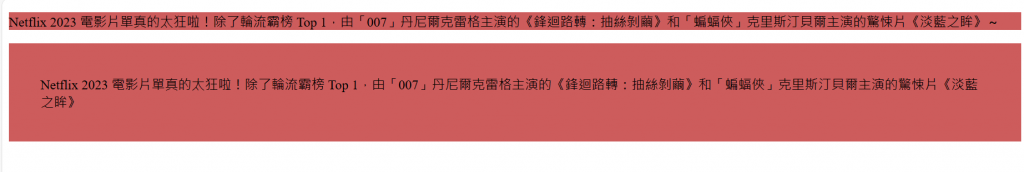
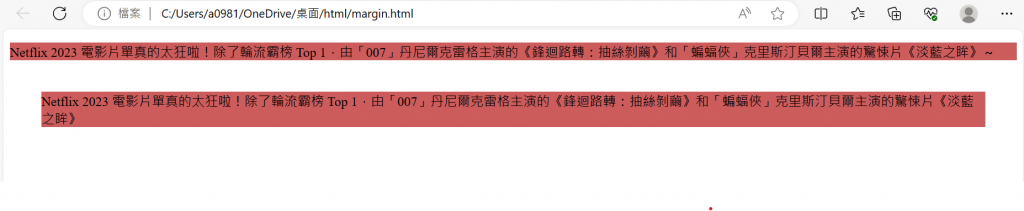
1.margin:
設定區塊的對外間距,屬性值是數字,越大距離越遠。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>map</title>
</head>
<body>
<p style="background-color: indianred;">Netflix 2023 電影片單真的太狂啦!除了輪流霸榜 Top 1,由「007」丹尼爾克雷格主演的《鋒迴路轉:抽絲剝繭》和「蝙蝠俠」克里斯汀貝爾主演的驚悚片《淡藍之眸》~</p>
<p style=" margin: 1cm; background-color: indianred;">Netflix 2023 電影片單真的太狂啦!除了輪流霸榜 Top 1,由「007」丹尼爾克雷格主演的《鋒迴路轉:抽絲剝繭》和「蝙蝠俠」克里斯汀貝爾主演的驚悚片《淡藍之眸》</p>
</body>
</html>

2.padding:
設定區塊對內間距,數字越大,區塊與內容距離越遠。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>map</title>
</head>
<body>
<p style=" background-color: indianred;">Netflix 2023 電影片單真的太狂啦!除了輪流霸榜 Top 1,由「007」丹尼爾克雷格主演的《鋒迴路轉:抽絲剝繭》和「蝙蝠俠」克里斯汀貝爾主演的驚悚片《淡藍之眸》~</p>
<p style=" padding: 1cm; background-color: indianred;">Netflix 2023 電影片單真的太狂啦!除了輪流霸榜 Top 1,由「007」丹尼爾克雷格主演的《鋒迴路轉:抽絲剝繭》和「蝙蝠俠」克里斯汀貝爾主演的驚悚片《淡藍之眸》</p>
</body>
</html>